VOB file is a container format contained in DVD-Video media. VOB is based on MPEG-2 program stream format, but with some additions. It contains the actual Video, Audio, Subtitle, and Menu contents in stream form. So it has full content and with good quality. People will like to see such video if you upload it to your website. But first of all we need to convert your VOB to SWF for on-line streaming.
Here please let me recommend you the best application – Moyea Flash Video MX Pro to help you converting VOB to SWF. And this article will teach you how to use Flash Video MX Pro to convert VOB to SWF.
Step1. Download and launch this software.
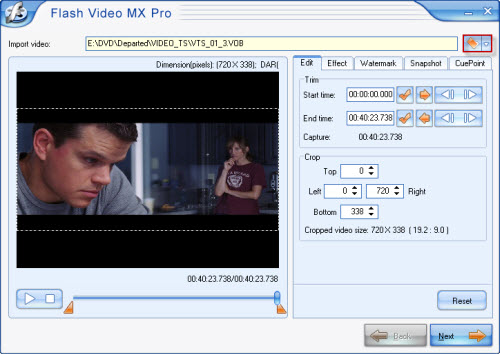
After you launched it and imported your VOB file, you can see this interface:

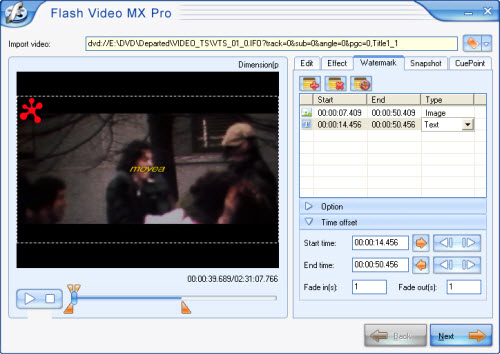
Here you also can edit your VOB file, like trimming and cropping, add watermark, add CuePoint or capture a snapshot. This software provides you two ways to add watermark: add text watermark and image watermark.

Step2. Convert VOB to SWF.
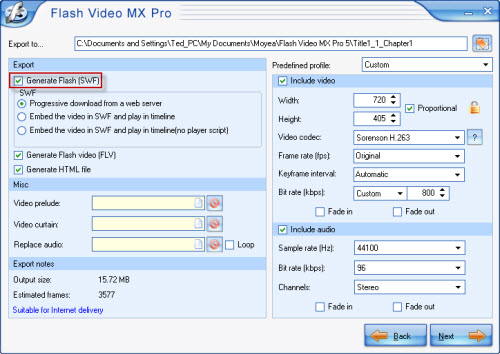
Press Next, you can see this interface.

This software allows you to generate a FLV file, a SWF file and a HTML file (If you want to upload the Flash movie on your website, please notice to put all these three files in the same folder). But if you just want the SWF file, you can select Generate Flash (SWF)> Embed the video in SWF and Play in timeline. The program outputs FLV file by default.
P.S. If you want to export SWF file, you must select Generate Flash (SWF) (in red).
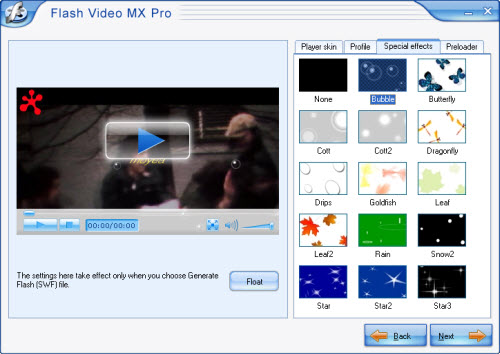
Step3. Add player and preloader.
Press Next, when you see this interface, that means you can add beautiful player skins and special effects on your video. These beautiful things can make your website bright.

Step4. Convert.
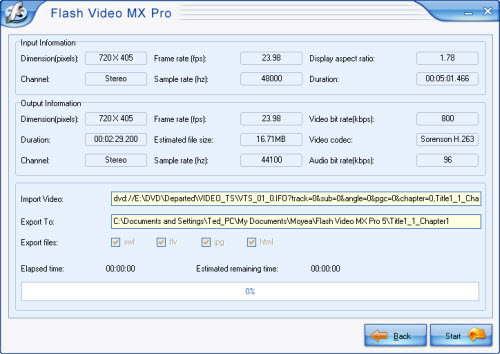
Continue pressing Next, and you can see the final interface. Here just press start, and wait a few minutes you can get your SWF file.

How to embed SWF file into an HTML page?
You can code the page like the following:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/
pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="720" height="555">
<param name="movie" value="mflvplayer.swf">
<param name="quality" value="high">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<embed src="mflvplayer.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" width="720" height="555" allowScriptAccess="sameDomain" allowFullScreen="True">
</embed>
</object>
Well, have you noticed the mflvplayer.swf in blue? Replace it with the SWF file you generated. Here you can also type in the URL of the SWF, such as http://www.myhomepage.com/mflvplayer.swf
The width="720" height="555" in black indicates the width and the height of your video.
You can add or reset the param name values to configure the video.
At last, upload the generated SWF and FLV files to the same folder together with this page. And you can enjoy it on your webpage now!

