If you are fans of iPod and iPhone, you must have many .mp4, .mov and .m4v files. Some time you maybe want to upload them to your personal websites or blogs. But first of all you need a converter to convert these .m4v files to .swf files. Here I recommend you to use Moyea Flash Video MX Pro; it can help you to edit your videos and can generate a .html file which can be used as a webpage directly.
This article will tell you how to use Moyea Flash Video MX Pro.
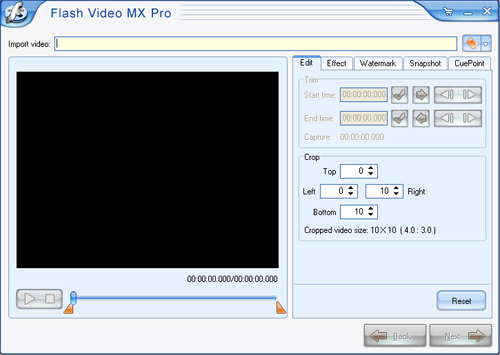
After you install and launch the program, you can see this interface.

Step1. Import video
Import your .m4v file and you can see it in the preview panel.

Here you can trim and crop your video, add watermark on your video, set brightness and contrast, even capture a snapshot of your video. Now I will teach you how to add a logo on your video. This software allows you to add a image watermark or a text watermark. Choose Watermark section, press add button, and you can choose add an image or a text watermark.

After you add the watermark, you can see the effect like this:

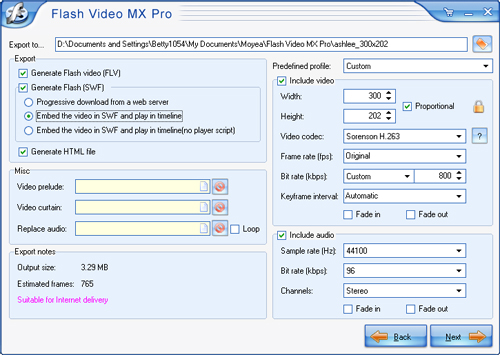
Step2. Output settings
In this section, you can choose the output folder and output formats. Here are three choices for you to choose "Generate Flash video (FLV)", "Embed the video in SWF and play in timeline", and "Generate HTML file".

If you want to generate a SWF file only please select Embed the video in SWF and play in timeline or do not select Generate Flash video (FLV). As a default this software can generate a FLV file, a SWF file and a HTML file, if you want to upload your video on your website please put all these three files in the same folder and the HTML file can be used directly as a web page.
Step3. Add player and preloader

As you see in above picture, you can add a player skin and preloader on your video and with beautiful special effects.
Step4. Convert
In the final interface, just press the Start button you can get your SWF file in a few minutes.

How to embed SWF into HTML page
You can code the page as follows:
<!--url's used in the movie-->
<!--text used in the movie-->
<!-- saved from url=(0013)about:internet -->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="320" height="270">
<param name="movie" value=" file_name.swf?videoFile=christmas_1.flv">
<param name="quality" value="high">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<embed src=" file_name.swf?videoFile=christmas_1.flv" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="320" height="270" allowScriptAccess="sameDomain" allowFullScreen="True">
</embed>
</object>
Well, have you noticed the christmas_1.flv in blue?
This can be modified to the absolute path of the .flv file. For example:
<param name="movie" value="file_name.swf?videoFile=http://www.moyea.com/flv/flvdownload_demo.flv"> (can support HTTP and RTMP)
The above only support IE, if you want it to support FireFox, please follow this:
Modify <embed src="file_name.swf?"...
to:
<embed src="file_name.swf?videoFile=http://www.moyea.com/flv/flvdownload_demo.flv"...
The width="320" height="270" in black indicates the width and the height of your video.
Then, enjoy your work on your site!

