We all know that if we want upload videos to our website, we had better convert video to SWF file. There are a lot of applications can do the convert job, but it is not easy to find a good software that can convert videos as well as edit videos.
Here you can save your time from hopeless searching and try this software – Moyea Flash Video MX Pro. It is the best Flash encoder I ever see, it support import nearly every regular video format and can do trimming and cropping of your video, add water mark, add cue point, add player skin and preloader on your video. At last, you can generate an .flv file, a .swf file and an .html file.
This article will teach you how to use this best Flash encoder to export a perfect Flash movie.
Step1. Download and launch this software.
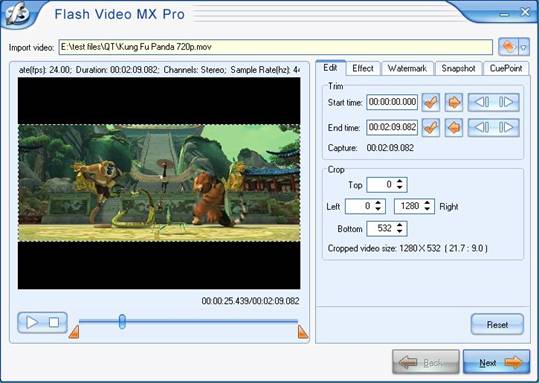
After you import the video you can see this interface.

Do you notice the edit functions? Here you can trim and crop your video, add a watermark in your video even capture a snapshot from the video.
Step2. If you satisfied with your original video just keep the default and press Next to continue.

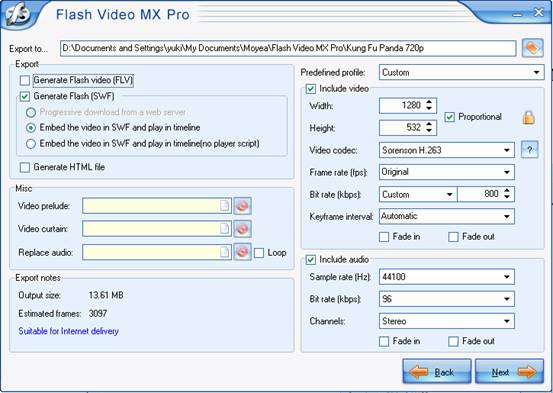
This interface is prepared for you to make the export settings.
Here you can choose to generate .flv file and .swf file or generate .swf file only, but you need to embed the video in .swf and play in timeline. In Misc section, you can add a piece of video before or behind your source video.
Press Next, you can see this interface.
Step3. Add player skin, preloader and special effects.

There are many beautiful player skins and preloader for you to choose. And you also can add some special effect to make your video special.
Step4. Step to convert.

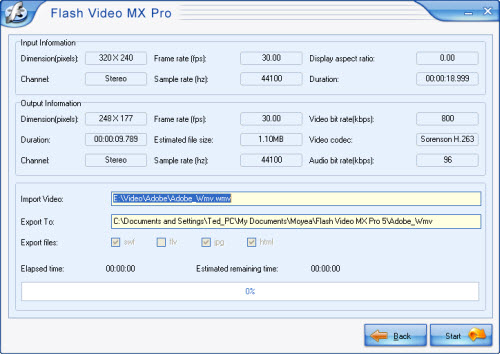
If you see this interface, that mean you have on the last step to convert. Press Start and you will get your .swf file in a few minutes.
How to embed SWF file into an HTML page?
You can code the page like the following:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="720" height="555">
<param name="movie" value=" mflvplayer.swf">
<param name="quality" value="high">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<embed src="mflvplayer.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="720" height="555" allowScriptAccess="sameDomain" allowFullScreen="True">
</embed>
</object>
Well, have you noticed the mflvplayer.swf in blue? Replace it with the SWF file you generated. Here you can also type in the URL of the SWF, such as http://www.myhomepage.com/mflvplayer.swf
The width="720" height="555" in black indicates the width and the height of your video.
At last, upload the generated SWF and FLV files to the same folder to your server together with this page. And you can enjoy it on your webpage now!

