As a web designer, every body wants his website to be beautiful. But apart from the font and picture, what will be new to keep our clients? A video, embed a video, better with a beautiful player, on your web of course can attract more people to view your website. But how to do this is still not easy to answer. Actually you just need a good software.
This article will tell you how to embed video and FLV player into your website with one application.
What we need?
1. FLV movie. FLV is the most popular video format of on-line streaming because it has good quality and small size. So the first you need to do is find FLV video or convert your video to FLV format.2. A beautiful player, if you just embed a video on your website but your clients can not control it themselves, it also can not keep you clients. With a beautiful player, you can make your video more attractive and give your clients more choice.
3. A webpage which embedded a video. If you know how to make webpage and how to embed video on it, that will be simple. But if you don’t know you also can get one with some software.
4. Moyea Flash Video MX Pro. This application can provide all the above things to you.
What Moyea Flash Video MX Pro can provide you?
1. It can easily convert video and DVD to Flash, FLV encoded by Flash 8 with alpha, AVC/H.264, Flash 8, and Sorenson Spark video codecs, together with dynamic video compression and audio settings!2. It can generate a SWF file, which is the FLV player. Or embed the FLV into the SWF.
3. It can generate a HTML file; you can use it as a webpage directly or use its codes.
How to use Flash Video MX Pro to do these things?
Let us take an AVI file for example.
Steps:
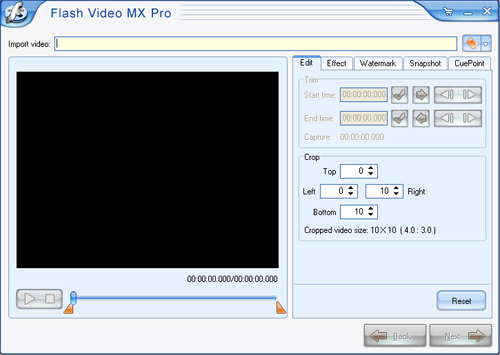
1. Open Flash Video MX Pro, and import the video in the program.
Under Edit", you can trim a video clip, crop a video area.
Under Effect", you can adjust the video effects, like contrast, brightness, etc.
Under Watermark", you can add a text and image watermark to your video.
Under Snapshot", you can capture a random image from the video.
You can see the effects in the following picture.

Click Next" to continue.
2. In Export", check Generate Flash", and click Next" to continue.

Here you can embed the video in SWF, but if you want to get the HTML file you need to choose Generate HTML file.
3. Under Player skin, choose your Flash Player skin from the categories: Classic, Opaque, Translucent, and Transparent.

Here you see you have many beautiful player skins to choose. And you also can add preloader and special effects.
4. Under Profile, select a Player profile in the drop list, or custom a profile and save it for later use by clicking "Save".

5. Click Start to launch the conversion

Wait a few minutes; you can get your .flv file, .swf file and .html file.
How to embed video into an HTML page?
You can code the page like the following:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="720" height="555">
<param name="movie" value="mflvplayer.swf">
<param name="quality" value="high">
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="True" />
<embed src="mflvplayer.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="720" height="555" allowScriptAccess="sameDomain" allowFullScreen="True">
</embed>
</object>
Well, have you noticed the mflvplayer.swf in blue? Replace it with the SWF file you generated. Here you can also type in the URL of the SWF, such as http://www.myhomepage.com/mflvplayer.swf
The width="720" height="555" in black indicates the width and the height of your video.
You can add or reset the param name values to configure the video.
At last, upload the generated SWF and FLV files in the same folder together with this page. And you can enjoy it on your webpage now!